آموزش مقدماتی ایلوستریتور 2018
در این آموزش قصد دارم منوها و ظاهر نرم افزار ایلاستریتور و همچنین ابزارهای نرم افزار ایلوستریتور را برای عزیزانی که به تازگی با نرم افزار ایلوستریتور آشنا شدند معرفی کنم .
در آموزش مقدماتی ایلوستریتور 2018 به شما مطالب پایه ای را آموزش می دهم.
برای کار کردن با هر نرم افزاری ما به شناخت قابلیت ها و ابزارهای اون نرم افزار احتیاج داریم.
نرم افزار ایلوستریتور هم از این قاعده مستثنا نیست.
ممنون که آموزش های دانیال طاهری فر را دنبال می کنید.
ایلوستریتور چیست و برای استفاده از آن نیاز به چه سخت افزاری داریم ؟

معرفی اجمالی نرم افزار illustrator
نرم افزار ایلوستریتور ( یا ایلاستریتور ) – adobe illustrator یک نرم افزار وکتور بیس ( Vector Base ) هست ، به این معنی که تصاویر و اشکال در این نرم افزار به صورت ریاضی پیاده سازی می شوند که بزرگترین مزیت این روش این است که با افزایش سایز تصویر و به اصلاح زوم کردن ، هیچ گونه افت کیفیتی نخواهیم داشت و همچنین اگر یک شکل را در ابعاد کوچک در نرم افزار ایلوستریتور طراحی کنیم و ابعاد آن را به ابعاد یک کاغذ دیواری تغییر دهیم باز هم هیچ گونه تغییری در کیفیت ایجاد نمی شود ، البته یک سری استثناها و تنظیمات به خصوص هم وجود دارد که با تغییر سایز باعث به هم ریختگی می شود که در پروژه های عملی آن ها را به شما خواهم آموخت.
چرا ایلوستریتور ؟
نرم افزار ایلوستریتور با ساده سازی بعضی از ابزارها به ما قابلیت طراحی سریع و ساده ی اشکال پیچیده را می دهد . این نرم افزار قدرتمند برای تصویرسازی ، طراحی لوگو ، طراحی کاراکتر ، طراحی فضا ، طراحی المان های انیمیشن ، طراحی سایت ، طراحی رابط کاربری موبایل و سایت و هر چیزی که فکرشو کنید استفاده میشه . همچنین از نرم افزار ایلاستریتور در صنعت مد استفاده ی قابل توجهی می شود ، وقتی اولین بار این موضوع را متوجه شدم خیلی واسم جالب بود ، به همین دلیل هم اشاره به این مطلب خالی از لطف نبود .
به طور خلاصه اگر قصد طراحی صنعتی یا تبلیغاتی دارید این نرم افزار یکی از بهترین گزینه هاست که با حداقل امکانات با کمک موس و یک کامپیوتر می تونید خلاقیت های خودتون را به همه نشان دهید .
این عکس که آیکون وبسایت هم هست با نرم افزار ایلوستریتور طراحی شده.
در آموزش مقدماتی adobe illustrator به شما راهکاری برای تولید تصاویر این سبکی به شما خواهم آموخت.

به طور خلاصه اگر بخواهیم قابلیت های ایلوستریتور را لیست کنیم به این صورت می توانیم این کار را انجام دهیم.
قابلیت های نرم افزار Adobe Illustrator
- قابلیت طراحی طرح های وکتور بسیار پیچیده با قابلیت های بسیار پیشرفته
- قابلیت تایپوگرافی بسیار پیشرفته با ابزار مخصوص این کار
- قابلیت رنگ کردن تصاویر با خاصیت گرادیانت به صورت طیف رنگی از رنگ خاصی به رنگ دیگر و قابلیت تعیین شفافیت رنگ
- قابلیت رنگ آمیزی و طرح ریزی به صورت پرسپکتیو
- قابلیت ایجاد Stroke های بسیار زیبا و حرفه ای
- قابلیت ایجاد چندین artwork برای تقسیم بندی محیط طرح
- قابلیت مدیریت لایه ها همانند فتوشاپ با In-panel
- قابلیت کشیدن طرح های مختلف در این نسخه بسیار پیشرفته شده است.
دیگر قابلیت های نرم افزار Adobe Illustrator
- قابلیت ادغام شدن با Adobe CS Review
- قابلیت همکاری با نرم افزارهای گرافیکی دیگر شرکت ادوبی نظیر : Photoshop , Flash, Fireworks, Catalyst
- قابلیت ایجاد فایل های پی دی اف از طرح های کشیده شده
- قابلیت ایجاد طرح های مجعد برای صفحات وب و موبایل ها
- ابزار قلموی زبر برای کشیدن طرح های خشن
- ابزار Shape Builder Tools برای کشیدن انواع و اقسام شکل های مختلف
- قابلیت کشیدن طرح های مختلف و وابسته به یک دستگاه خاص برای تنظیم سایز خروجی
برای آموزش ایلوستریتور مقدماتی چه چیزهایی نیاز داریم ؟
من در این آموزش از نرم افزار Adobe illustrator CC 2018 استفاده کردم ، ورژن جدید ایلوستریتور نیاز به ویندوز 10 داره اما این نسخه که من استفاده می کنم روی ویندوز 8.1 به خوبی کار می کنه و در کل پیش نیازهای سختی نداره این نسخه.
حداقل مشخصات سیستم مورد نیاز ایلوستریتور 2018 – adobe illustrator cc 2018 از سایت سازنده :
- System Requirements v2018– Intel Pentium 4 or AMD Athlon 64 processor
- – Microsoft Windows 7 with Service Pack 1, Windows 8.1, or Windows 10
- – 1 GB of RAM (3 GB recommended) for 32 bit; 2 GB of RAM (8 GB recommended) for 64 bit
- – 2 GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash storage devices)
- – 1024 x 768 display (1280 x 800 recommended)
- To view Illustrator in HiDPI mode, your monitor must support a resolution of 1920 x 1080 or more.
- – OpenGL 4.x
امروزه اکثر لپتاپ ها تمام این مشخصات را پشتیبانی می کنند.
می توانید آموزش مقدماتی Adobe illustrator cc 2018 را در پایین همین پست مشاهده فرمایید.
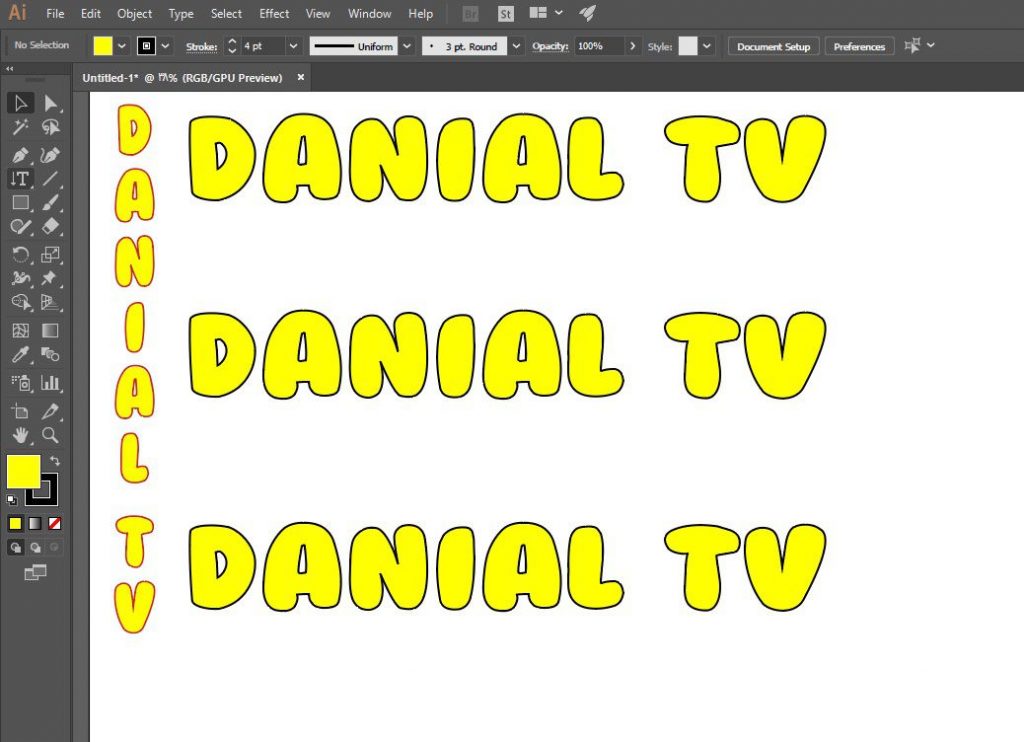
ایجاد آپ آرت در نرم افزار ایلوستریتور
محتوای آموزش مقدماتی adobe illustrator
در قسمت اول آموزش مقدماتی ایلوستریتور 2018 دو قسمت کلی را دنبال می کنیم :
- نگاه کلی به نرم افزار و منوها
- معرفی و آموزش 8 ابزار اصلی ایلوستریتور
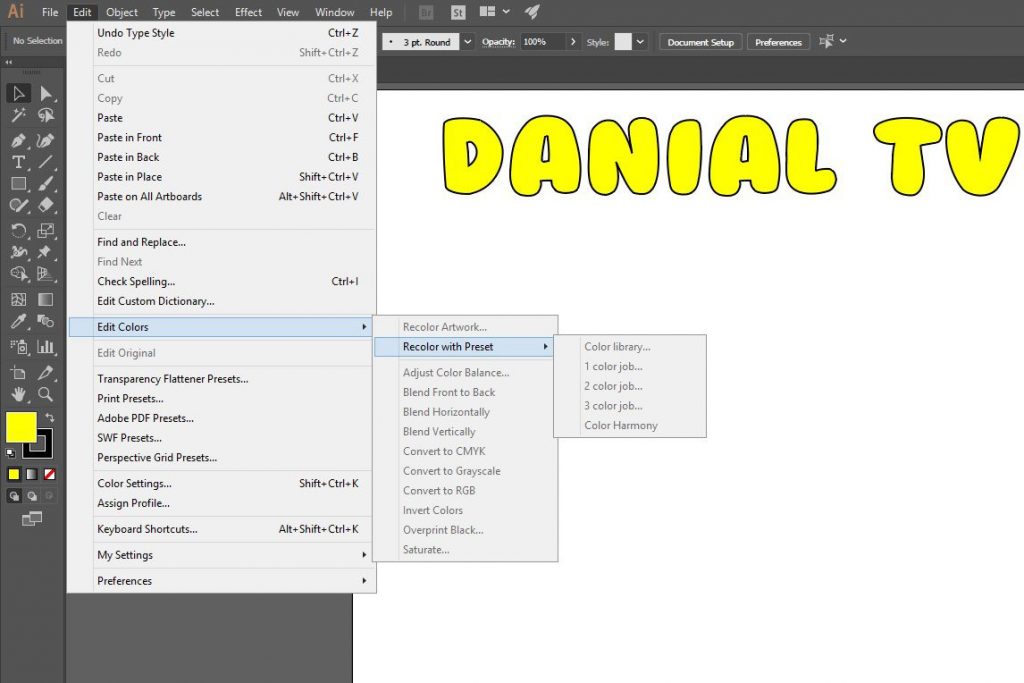
نگاه کلی به نرم افزار ایلوستریتور و منوها

در ابتدای این آموزش منوهای اصلی نرم افزار را با هم مرور می کنیم و به معرفی اجمالی برخی از آنها خواهم پرداخت. همینطور نحوه ی ایجاد یک پروژه جدید را با استفاده از سایزهای استاندارد موجود در نرم افزار و سایز سفارشی مد نظر خودمان را مرور می کنیم .
در قسمت بدی آموزش ایلوستریتور به صورت تخصصی تر وارد منوها می شویم.
این قسمت خیلی خلاصه بیان شده و در آموزش های پیشرفته تر نرم افزار ایلوستریتور به مرور قابلیت های آن ها را برای شما خواهم گفت.بیشتر به منظور داشتن دید کلی این قسمت ها به صورت تیتروار معرفی شد.
طراحی پترن ( الگو ) در ایلوستریتور
معرفی ابزارهای اصلی ایلوستریتور – قسمت اول

من در این آموزش به صورت خلاصه این ابزارها را به شما معرفی می کنم و سعی می کنم کاربرد آن ها را به شما نشان دهم. البته که برخی از ابزارها کاربردهای متنوعی دارند و در این آموزش تمام قابلیت های آن ها را نمی توانم بیان کنم .
در قسمت اول آموزش ابزارها ، 8 ابزار اصلی ایلوستریتور را شرح دادم .
کاربرد ، تنظیمات و گزینه های مخفی یا زیرین آن ها را هم باز کردیم و کاربردهای آن ها را دیدیم.
سعی بر این بوده که آموزش ها کاملا ساده بیان شوند.
ابزارهای ایلوستریتور – قسمت اول :
- ابزار انتخاب ( Selection Tool) – دسترسی سریع با کلید ” V “
- ابزار انتخاب مستقیم ( Direct Selection Tool) دسترسی سریع با کلید “A”
- ابزار انتخاب گروهی ( Group Selection Tool )
- ابزار چوب جادویی ( Magic Wand Tool) دسترسی سریع با کلید “Y”
- ابزار کمند ( Lasso Tool ) دسترسی سریع با کلید “Q”
- ابزار قلم ( Pen Tool )دسترسی سریع با کلید ” P “
- ابزار اضافه کردن نقطه ی لنگر ( Add Anchor Point Tool ) دسترسی سریع با کلید “+”
- ابزار حذف کردن نقطه ی لنگر ( Delete Anchor Point Tool ) دسترسی سریع با کلید “-“
- ابزار پیچش ( Curvature Tool ) دسترسی سریع با کلید های ” Shift+~ “
- ابزار نگارش ( Type Tool ) دسترسی سریع با کلید ” T”
- Area Type Tool
- Type on a Path Tool
- Vertical Type Tool
- Vertical Area Type Tool
- Vertical Type on a Path Tool
- Touch Type Tool
- ابزار خط تکه ای ( Line Segment Tool) دسترسی سریع با کلید “\”
- Arc Tool
- Spiral Tool
- Rectangular Grid Tool
- Polar Grid Tool
هر سوالی راجع به مباحث بود کافیه در قسمت نظرات سایت یا یوتیوب بنویسید.
اگر با آموزش های پروژه محور ایلوستریتور من همراه باشید، قطعا نکات کاربردی و آموزنده ای را به شما خواهم گفت و کارهای خلاقانه ای با این نرم افزار ها انجام خواهیم داد.
علت اصلی ایجاد این پست ، دوستانی بودن که تازه شروع به کار کردند و با آموزش پروژه محور گیج میشدند و به درخواست این عزیزان این ویدئو را ضبط می کنم .
به دلیل زمان بالایی که برای ضبط نیاز بود و مطالب و نکات فراوان ، پست را به صورت متنی نمی نویسم ، برای دیدن آموزش به کانال یوتیوب دانیال تی وی مراجعه کنید و سابسکرایب کنید و ویدئو را در پلی لیست خودتون ذخیره کنید ، با لایک کردن هم در پروفایلتون باقی میمونه .
از لینک زیر فیلم آموزش مقدماتی illustrator را به زبان فارسی مشاهده فرمایید.
آموزش مقدماتی ایلوستریتور دانیال طاهری فر – قسمت اول
زمان ویدئو : 33 دقیقه
[ بازدید : 56 ] [ امتیاز : 3 ] [ نظر شما : ]